最近はCMSが一般的になり、大型サイトも簡単に構築できるようになりました。
特にECサイトでは、商品データベースからテンプレートに合わせて商品ページを書き出す、というCMSが一般的になったため、商品DBさえあればいくらでも大きなサイトが構築できるようになりました。
サイト制作ワークフロー
しかし、大型サイトになると、小型サイトとは異なるサイト制作フローが必要になります。
特に、ユーザーの動線を想定して、サイトマップ、およびグローバルナビゲーション、ローカルナビゲーションを設計するステップが必要です。
そして、ユーザーの動線を想定するには、ユーザーモデルを明確にするステップが必要になります。
ユーザーがサイトを訪れた文脈や、現在保有している情報
中でも、優先順位の高いユーザーモデルを複数設定する
ユーザーモデルごとにサイトで何を見せ、何をゴールとするかを設定
ユーザーモデルごとに興味のあるコンテンツに到達できるサイトマップとナビゲーション
意図に沿った表層のデザイン
各ステップを意味のあるものにするには、その上位のステップが意味のあるものでなくてはなりません。
つまり、ユーザーモデルが曖昧なまま出発しては、コンテンツを企画しても妥当なものは出来ませんし、コンテンツが適切でなければ、構造を設計しても意味がありません。
構造設計が重要
それぞれのステップが大切ですが、特に3の構造設計については、大手サイトでもうまく実現できていないサイトが多いです。
私は制作会社さんの戦略や構造設計の支援をしているので、いろいろな制作会社さんのワークフローを目にしますが、多くの制作会社さんがワークフローに構造設計のステップを持っていません。
コンテンツをもらって、主観でいきなりグローバルナビゲーションを作ってしまう、というやり方をしている方が多いです。
ページ数が少ないサイトなら、そんなやり方でもユーザーをイメージしながら最適なナビゲーションを作ることも可能でしょう。
しかし、数百ページ、千ページくらいのサイトになると、重要なページを頭の中だけで整理してサイトを構築することはできません。
構造だけをしっかりと考えるステップが必要ですし、何らかの管理ドキュメントが必要になります。
当社の構造設計
当社ではページリストとサイトマップ、ナビゲーション設計によって、構造を検討、定義します。
ページリストで回遊範囲を設計し、サイトマップとナビゲーションで構造を定義します。
- ページリスト ⇒ 回遊範囲の設計
- サイトマップ、ナビゲーション ⇒ 情報を見せる段階の設計
ページリストで、ユーザーモデルごとに重要ページを設定し、これらのページを回遊できるようにサイトマップとナビゲーションを設計します。
さらに、ワイヤーデザインに落とし込む段階で、各ページに含まれる要素や、リンクを検討しますが、この段階でより詳細にユーザーモデルごとに重要な要素が、シナリオのどの段階で必要かを検討します。
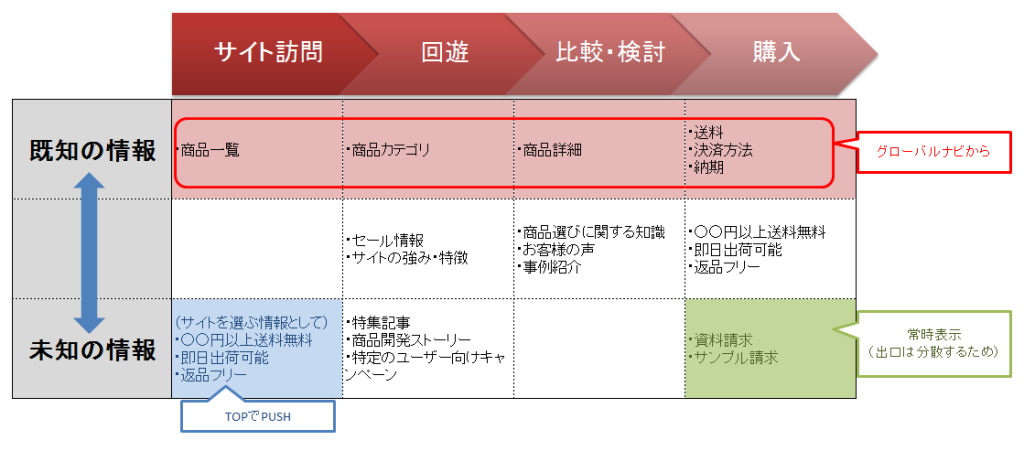
これを考える上で重要なのは、「未知の情報」と「既知の情報」という視点です。
「未知の情報」と「既知の情報」
ニコンイメージングさんのサイトを例に考えてみましょう。
http://www.nikon-image.com/
たとえば、「nikon D800」と検索してサイトを訪問した人は、欲しい情報や商品が決まっている分けですから、体系的に設計されたサイトであれば商品にたどり着けます。
TOPから行くなら、
製品情報>デジタルフィルム一眼レフカメラ>D800
という動きです。
サイト内検索で行くこともできます。
これはこのユーザーが「既知の情報」を探しに来ているからです。
しかし、ユーザーに伝えたい情報は必ずしもユーザーが求めている情報だけではありません。
たとえば、いまnikonさんはnikkorレンズ80周年キャンペーンを開催しています。
http://www.nikon-image.com/event/campaign/nikkor_80th/
これを知らずにサイトを訪問しているユーザーは多いでしょう。
そんなユーザーにこのキャンペーンについて知らせたい場合は、こちらからプッシュしてあげなくてはなりません。
これは、キャンペーンについての情報は多くのユーザーにとって「未知の情報」だからです。
どこでプッシュするかというと、レンズに興味を持つユーザーがたくさん通るページです。
このサイトはカメラのサイトなので、TOPページが良いでしょう。
- 「既知の情報」 ⇒ PULL
- 「未知の情報」 ⇒ PUSH
それでも、もっと伝えたい、という場合、ついつい全ページの左カラムなどに配置したくなるものです。
しかしながら、そう簡単に全ページのテンプレートに配置してしまうと、ページがごちゃごちゃして、使いにくくなってしまいます。
各ページで必要なことを絞りこむからこそ、情報は見つけやすくなります。
そのようなデザインを「寂しい」と感じる方もおられるようですが、ウェブデザインはDTPのデザインと違い、2次元では無く、3次元で考えるものです。
パラパラ漫画のように、いくつものページを通過しながら、各ページの差分を認識するのです。
ぱらぱら漫画の1コマ1コマが寂しくない、リッチなデザインだったら、見るのが大変でしょう。
ちなみに、nikonさんのサイトでは、レンズのカテゴリに入った時だけ、左カラムにキャンペーンバナーが配置されています。
これはレンズを検討している人にとっては、かなり高い確率で興味を持ってもらえる情報だからです。
また、左カラムには、それ以外にローカルナビゲーションしかないのと、ベースデザインがとてもシンプルで(良い意味で寂しくて)、訴求したいものが訴求できるデザインになっているので、これなら配置してもユーザーに負担をかけません。
http://www.nikon-image.com/products/lens/af/fx/
上記のように、本当に必要な情報を訴求したいからこそ、サイト全ページや、カテゴリ内の全ページに配置する要素は絞ったほうが良いのです。
PUSH × シナリオの最終段階
では本当に全ページで訴求が必要な情報とはどんなものでしょうか。
良くあるのは、資料請求などのリンクです。
全ページ表示するには、大きく2つの条件が必要です。
- 未知の情報(PUSH)
- シナリオの後半で必要な情報

ユーザーは必ずしもサイトの訪問のゴールとして、資料請求をしに来たわけではありません。
資料が請求できる、ということに気づかないために利用しない可能性があります。
知ってもらうために、PUSHしなければなりません。
そしてもう一つ、資料請求は、ユーザーの回遊シナリオの最終段階で必要になる情報です。
TOPページなど、多くのユーザーが通るページに配置しても、多くの場合そこを通るのはシナリオの冒頭、もしくは前半です。
実際に資料請求を利用するタイミングから遠すぎます。
必要なタイミングで気づいてもらえるように、シナリオの最終段階で見ているページに配置する必要がありますが、そのときユーザーが回遊しているエリアは分散してしまっているので、全ページに表示が必要なのです。
(通常ユーザーはサイトの上層から下層へ動くため、シナリオの最終段階では裾野のどこにいるかがわからないのです。分かる場合は、nikonさんがレンズカテゴリだけに表示したように、そこだけに表示します。)
まとめると、情報をどこでどの程度目立たせるかを考えるには、既知の情報、未知の情報という視点、そしてユーザーの回遊シナリオのどの段階で必要になるか、という2軸で考えるのです。
構造設計の手法はいろいろあってよいと思いますが、ユーザーのシナリオを創造しながら構造を設計する、という視点が必要です。
