*この記事はism2015アドベントカレンダー参加記事です。
利き酒番所での体験
先日セミナーで新潟に行ってきました。
帰りに新潟駅併設の建物内の利き酒番所と言うところに立ち寄ってきました。
http://ponshukan-niigata.com/02.htm
500円でコインが5枚購入でき、メダル1枚と交換で、100種類程度の日本酒の中から、好きなものをおちょこ半分くらい飲めます。

店内を見ると、いろいろなガイドコンテンツがあり、日本酒への興味がたかります。


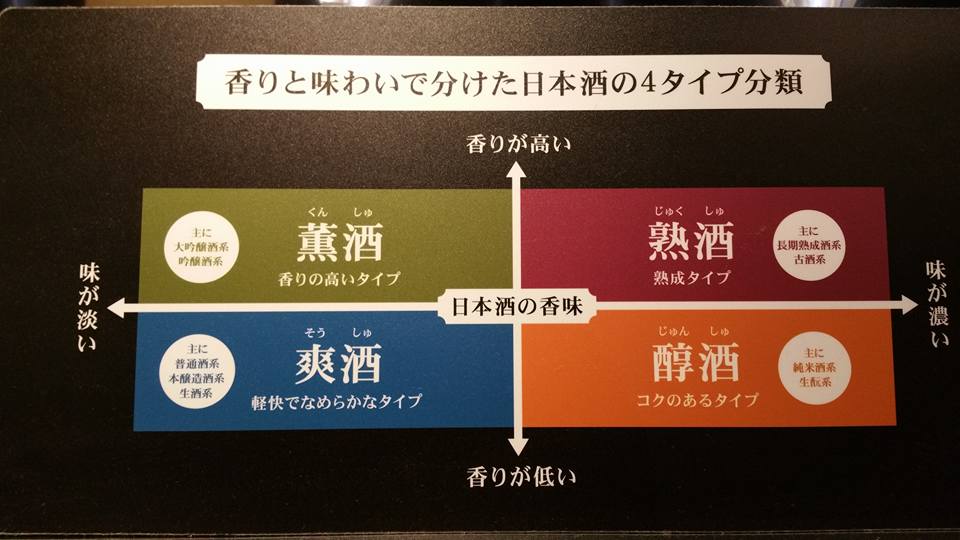
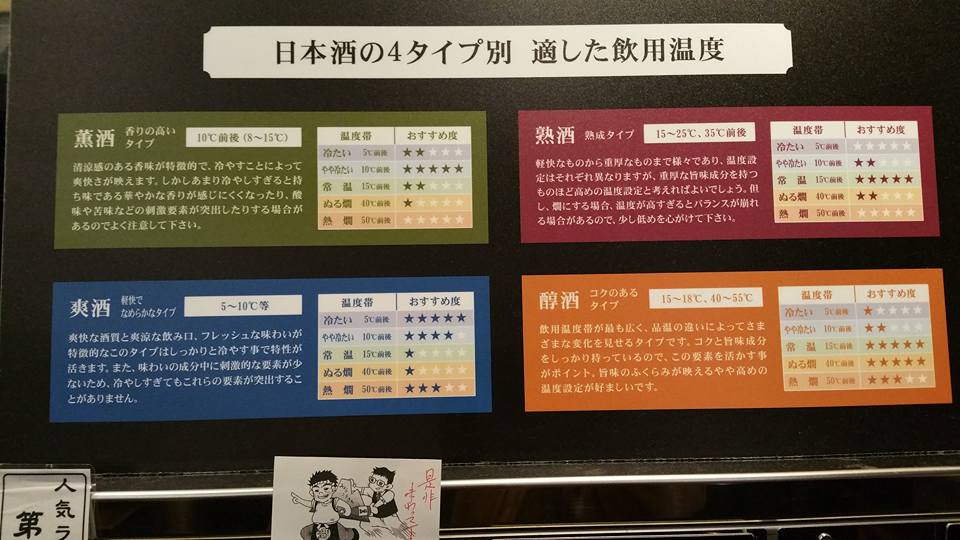
日本酒を4つのタイプに分けて味わいと香りの違いで4つに分けていて、美味しい温度を紹介しています。
また、蔵元の紹介があり、開発背景にも興味が湧きます。

日本酒と合わせて味をたのしめる、いろいろな塩、味噌などもありました。

日本酒を注ぐディスペンサーはコインを入れてボタンを押すと注がれるようになっています。
ディスペンサーの横にもガイドコンテンツがあり、購入のサポートになります。

日本酒選びUser eXperienceの問題点
いろいろな日本酒、いろいろな情報が楽しい施設でしたが、いろいろと惜しい点もありました。
■ガイドの不一致
まず、せっかく日本酒の味と香りを4分類して説明しているのに、それぞれの日本酒がどれにあたるかが書いてありません。
私の場合、香りが強いもの、味が濃いものが好きなので、熟酒、醇酒、薫酒をそれぞれ試したかったのですが、どれがそれにあたるかわかりませんでした。
また、同じように蔵元別にもなっていません。
100種が並んでおり、それぞれの解説を見ながら選ぶしかありません。
■コメントの基準
そこで、それぞれの解説を見ましたが、どれもオリジナリティの強い表現になっていて、比較してどれが香りが強いのか、味が濃いのか、などがわかりませんでした。
「全部素晴らしい」と言いたいようなのですが、気持ちはわかりますが、これはかえって購入者の判断を妨げます。
その中で、なんとか「甘い香りがたまらない」というコメントを見つけ、「香りが強いだろう」、と期待して購入しました。
しかし、鼻を近づけても、他の日本酒よりも薫りが弱く、口に含んで飲んだときに鼻を甘い香りが通る、という程度のものでした。
あとで気づいたのですが、コメントを書いているのは、何らかの資格をもった日本酒好きの方のようなのですが、コメントをしている方がばらばらで、たくさんの方で分担して書いているようです。
それぞれの感覚の違いで、コメントに統一的なルールが無いように見えました。
■購入方法
また、購入方法も迷いました。
コイン売り場がわからず、また施設にお店の方がだれもいなかったため、他のお客さんに、コインの購入方法を教えていただきました。
さらに、購入したい日本酒ディスペンサーにコインを入れて、ボタンを押すのですが、このボタンは1回押せばよいのか、それをも押し続けるのか、迷いました。
ドリンクバーなどで良く迷うところですね。
また、2回目の購入の際にはメダルを入れてボタンをおしても日本酒が出ず、お店の方を呼びました。
そうしたら、「やり方が間違っているとおもう」と言われまして、どうやらくぼみにはめ込まないと、センサーが反応しない、とのことでした。
しかし、くぼみに合わせると、日本酒が出てくるノズルが方向的にずれて、こぼれそうだったのと、1回目はくぼみに合わせなくても出たので、それがわかりませんでした。
問題の本質
いろいろと書きましたが、要はユーザー体験の設計(UXD)が一気通貫になっていないという問題です。
ガイドコンテンツやそれぞれの機能、サービスがばらばらに設計されていて、ユーザーエクスペリエンスとしてデザインされていないのです。
だから、それぞれのコンテンツや機能は良くできているのに、流れがばらばらになり、価値として伝わっていません。
さらに、その場に店員さんがいないことからもわかるように、それに対して責任を持つ立場の人がいないため、その問題点に誰も気づきませんし、改善もされないのです。
ウェブデザインでも良くある話で、せっかく戦略や構造が良いのに、表層デザインがそれらを引き継いでいないと全部無駄になってしまうのです。
UXDで考えるならこうして見ては?
UXDのスタートラインとしては、まずはユーザーはだれか、と言うことです。
たとえば、私のように、旅行で新潟に来ており、日本酒に詳しくないが、そこそこ日本酒は飲み、ある程度の好みがある、という人。
日本酒の名前も、蔵元の名前はぜんぜんわからず、味が濃いのがいい、という程度の好みがあります。
その場合、やはり日本酒4分類から入り、その分類に沿って、ディスペンサーを区分けするとよいでしょう。
同じグループの中で、日本酒度(甘さ)とか、アルコール度数を軸にして並べるとさらに比較しやすいと思います。
さらに、味の濃さと香りの強さ以外で典型的な特徴、たとえば、酸味が強い、とか、そういうある程度のお酒に当てはまる特徴は、ラベルシールなどを付けて、分かりやすくするのが良いでしょう。
参考:小島屋 アーモンド分類 油なし、塩なし、などの〇ラベル
http://www.kojima-ya.com/fs/kojimaya/c/a005
そして、たくさんの味を飲み比べするなら、その味を暗記するのは難しいです。
メモを取りたいでしょうから、それぞれの味や薫りをメモする紙が欲しいです。
出来れば、味と薫りの2軸でどのくらいの位置に来るのかをマッピングして、自分の好みがどのあたりなのかを自分で確認できるようになっていると良いと思います。
さらに、そのメモの裏には、「ディスペンサーの操作手順」が書いてあるといいですね。
そして、気に入った商品を購入できるように、売り場のどこにその商品があるのかがわかるようなマップが欲しいです。
また、ディスペンサーにQRコードを貼って、直接ネットで購入できるのも良いと思います。
amazon IDでログインできるなら、数秒で購入できるので、最高です。
さらにはネット上では、この商品を買っている人の傾向データから、他の日本酒がレコメンドされるといいですね。
デジタルで補足できれば、その後はネット通販で、定期的にメルマガ配信なども出来ます。
UXDならウェブサイトも実店舗も同じ
普段からUXDの視点でウェブサイトを設計している人であれば、同じように、店舗のUXDから店舗のサービスや動線設計も可能です。
オムニチャネル消費を考えると、これからはウェブデザインだけを考えても、UX、CXの最適化は出来ません。自然とウェブ以外の顧客接点もデザインする必要が出てきますが、それもウェブデザインを方法は同じだということです。

